Una forma de crear botones en 3D gratis para nuestras páginas Web. El otro día hice una forma de Como crear botones gratis para blogs donde como ejemplo propusimos un botón rectangular que podemos usar como referencia para crear nuevos diseños de botones para nuestros sitios Web.
Para obtener un botón de forma circular y se muestre como 3D podemos hacer con aplicaciones Web, programas de diseño y de dibujo para realizar nuestra tarea usaremos el photoshop en linea [pixlr.com/editor] una excelente herramienta.
Ingresamos a pixlr y nos dirigimos a "Crea una nueva imagen" luego elegimos un nombre y las dimensiones que le vamos a dar a la nueva imagen.

Nos vamos a "Capas" y creamos una Nueva capa y en ella con la herramienta "Forma" un circulo con "Tamaño de borde 2", "Rellenar figura color blanco" color gris.

Ahora cambiamos a nuestra forma a color rojo, primero seleccionamos con varita el fondo y rellenamos nuestro circulo.

Para obtener un botón con un aspecto en 3D vamos hacer algunos cambios como darle un "estilo de capa" y colocamos los siguientes valores en "Bisel".

Seguimos en "estilo de capas" y agregamos algunos valores en "Resplandor exterior" como en la captura.

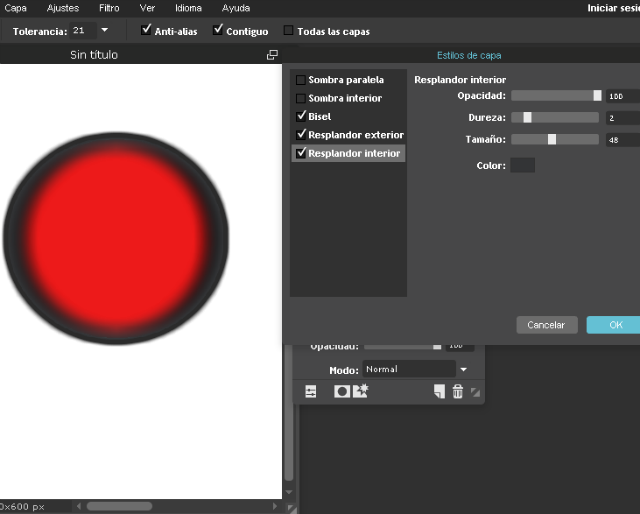
Luego en "Resplandor interior" colocamos estos valores para tener un similar efecto a nuestro botón.

Creamos una nueva "Capa" y con la herramienta "Forma" dibujamos un nuevo circulo de un color distinto aquí rellene de color lila.

A este nuevo circulo colocamos estos valores y a la capa le damos de "Opacidad" 11, para que nuestro botón obtenga esta apariencia.
Veamos otro ejemplo de un botón en 3D

Para este nuevo botón vamos a "Crea una nueva imagen" luego creamos una nueva "Capa" y con la herramienta "Forma" dibujamos nuestro nuevo botón y en "Estilo de capa" colocamos estos valores.

Luego creamos otra "Capa" y en esta dibujamos otro circulo con "Forma" y lo rellenamos con la herramienta "Degradado" en un tono celeste y en "Estilo de capa" colocamos estos valores. Y ya tenemos otro botón en 3D.
Otro botón en 3D para nuestros blogs

Para este nuevo ejemplo de botón en una nueva "Capa" creamos un nuevo circulo con la herramienta "Forma" y con la herramienta "Degradado" rellenamos el fondo y colocamos estos valores en "Estilo de capa".


Y obtenemos esta nueva "Capa", nos vamos a "Editar" "Transformación libre" y giramos nuestra "Capa" reducimos el tamaño de esta y listo, obtenemos este atractivo botón.
No hay comentarios:
Publicar un comentario